
Trong quá trình tạo wireframe, BA thường phải đối mặt với nhiều thách thức. Và nếu bạn đang gặp khó khăn trong quá trình này, hãy thử lắng nghe lời khuyên của những chuyên gia BA lâu năm kinh nghiệm thông qua ứng dụng Askany.
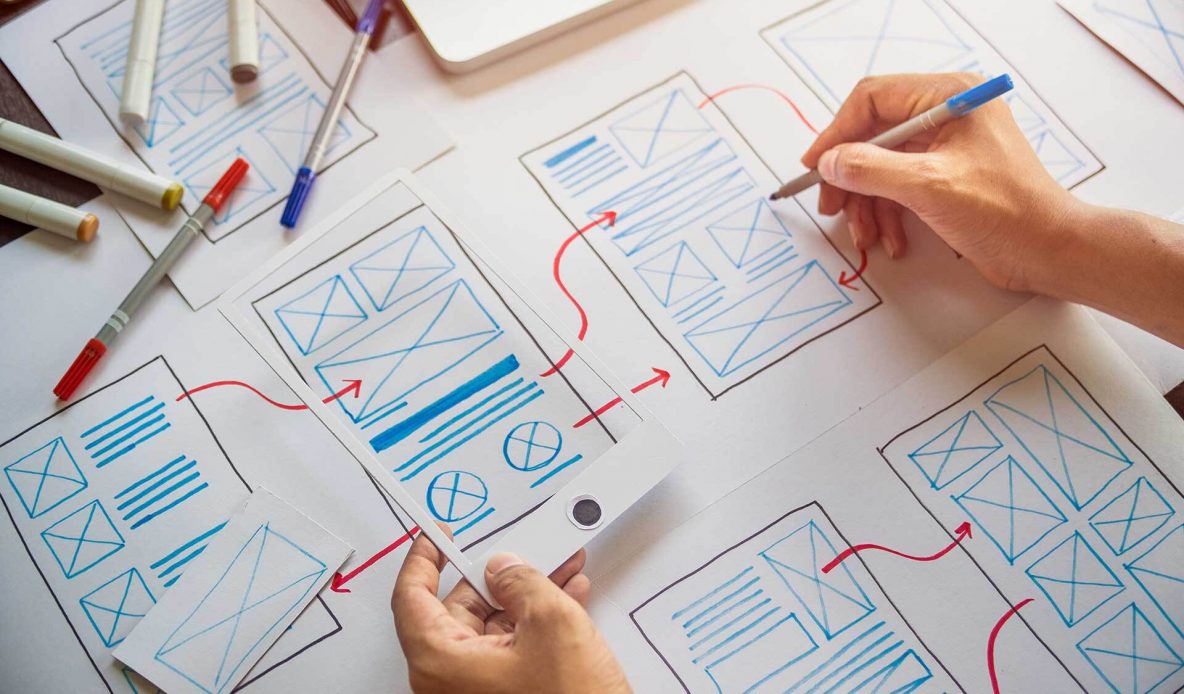
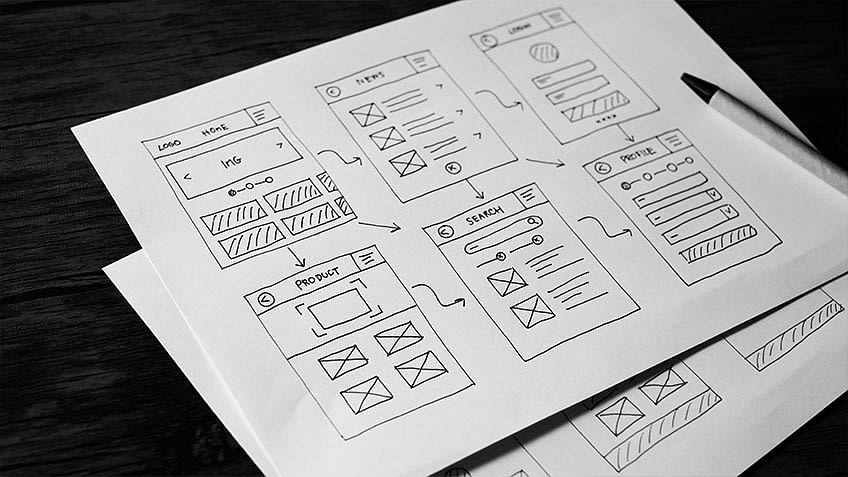
Đào sâu về bố cục layout dưới dạng wireframe
Xem thêm: Hướng dẫn tạo test case hiệu quả, đảm bảo chất lượng
Trong quá trình xây dựng wireframe, việc sắp xếp bố cục layout là quan trọng để đảm bảo trang web hoặc ứng dụng có cấu trúc hợp lý và dễ sử dụng. Dưới đây là một hướng dẫn về cách sắp xếp bố cục layout chuẩn trong wireframe:
Header
Bạn có thể đặt logo ở phía trái hoặc trung tâm để nổi bật và menu điều hướng nằm dưới logo hoặc ở phía trên cùng của trang. Ngoài ra, thêm các liên kết quan trọng như đăng nhập, đăng ký, hoặc giỏ hàng.
Navigation
Hãy đặt thanh điều hướng ở phía trên hoặc bên trái của trang, đồng thời phân loại các mục menu một cách rõ ràng, giúp người dùng dễ dàng tìm kiếm thông tin.

Content Area
Chia content area thành các khu vực nhỏ hơn cho các phần quan trọng như sản phẩm, bài viết, hoặc thông tin chi tiết. Đừng quên sử dụng ô vuông để đại diện cho hình ảnh hoặc đồ thị, giúp hiển thị trực quan nội dung dự kiến.
Sidebar (nếu có)
Nếu có sidebar, bạn nên đặt nó ở bên trái hoặc phải của trang, đồng thời hiển thị các widget quan trọng như danh mục, tin tức, hoặc tiện ích tìm kiếm.
Footer
Đặt footer ở cuối trang với các liên kết quan trọng như điều khoản sử dụng, chính sách bảo mật, và liên hệ. Nhớ thêm logo và mạng xã hội để tạo sự liên kết và tăng lượng tương tác với người dùng nhé!
Khoảng cách và tính thẩm mỹ
Bạn nên đảm bảo khoảng cách hợp lý giữa các phần để tránh cảm giác chật chội. Đặc biệt chú ý đến tỷ lệ cũng như màu sắc để tạo ra một giao diện thân thiện và dễ đọc.
Chức năng tương tác
Hãy mô tả cơ bản về các nút bấm, ô nhập liệu, hoặc dropdown menu để thể hiện chức năng tương tác.
Nhìn chung, wireframe không chỉ giúp xác định cấu trúc mà còn là bước quan trọng để hiểu rõ về tương tác người dùng. Sự cân nhắc kỹ lưỡng trong sắp xếp bố cục layout sẽ đặt nền tảng cho quá trình phát triển và thiết kế chi tiết sau này.
Tóm lại, việc tạo wireframe là một bước quan trọng trong quá trình thiết kế giao diện, giúp xây dựng cơ sở cho trang web hoặc ứng dụng, đồng thời đảm bảo rằng mọi yếu tố được tổ chức một cách hợp lý và hấp dẫn.
Qua bài viết này, bạn đã nắm được bố cục layout dưới dạng wireframe hay chưa? Wireframe không chỉ giúp thiết kế sơ bộ được trực quan hơn, mà còn giúp định hình ý tưởng, thống nhất mục tiêu, thu thập phản hồi và cải thiện trải nghiệm người dùng. Nếu bạn vẫn còn mơ hồ bố cục layout của wireframe thi giải pháp tốt nhất là tham gia các khóa đào tạo BA chuyên nghiệp 1 kèm 1 cùng với những chuyên gia có tiếng trong ngành thông qua ứng dụng Askany.





0 Nhận xét